<!DOCTYPE html>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 400px;
border: 1px solid black;
margin: 100px auto;
position: relative;
}
.brand {
width: 100%;
height: 400px;
position: absolute;
left: 0;
top: 0;
border: 1px solid black;
background: url(./images/goast.jpg);
transform-origin: 100px 400px;
transition-property: all;
transition-duration: 1.5s;
/* 回弹效果 */
transition-timing-function: linear;
}
.box:hover .brand:nth-child(1) {
transform: rotate(-60deg);
}
.box:hover .brand:nth-child(2) {
transform: rotate(-50deg);
}
.box:hover .brand:nth-child(3) {
transform: rotate(-40deg);
}
.box:hover .brand:nth-child(4) {
transform: rotate(-30deg);
}
.box:hover .brand:nth-child(5) {
transform: rotate(-20deg);
}
.box:hover .brand:nth-child(6) {
transform: rotate(-10deg);
}
.box:hover .brand:nth-child(7) {
transform: rotate(0deg);
}
.box:hover .brand:nth-child(8) {
transform: rotate(10deg);
}
.box:hover .brand:nth-child(9) {
transform: rotate(20deg);
}
.box:hover .brand:nth-child(10) {
transform: rotate(30deg);
}
.box:hover .brand:nth-child(11) {
transform: rotate(40deg);
}
.box:hover .brand:nth-child(12) {
transform: rotate(50deg);
}
.box:hover .brand:nth-child(13) {
transform: rotate(60deg);
}
</style>

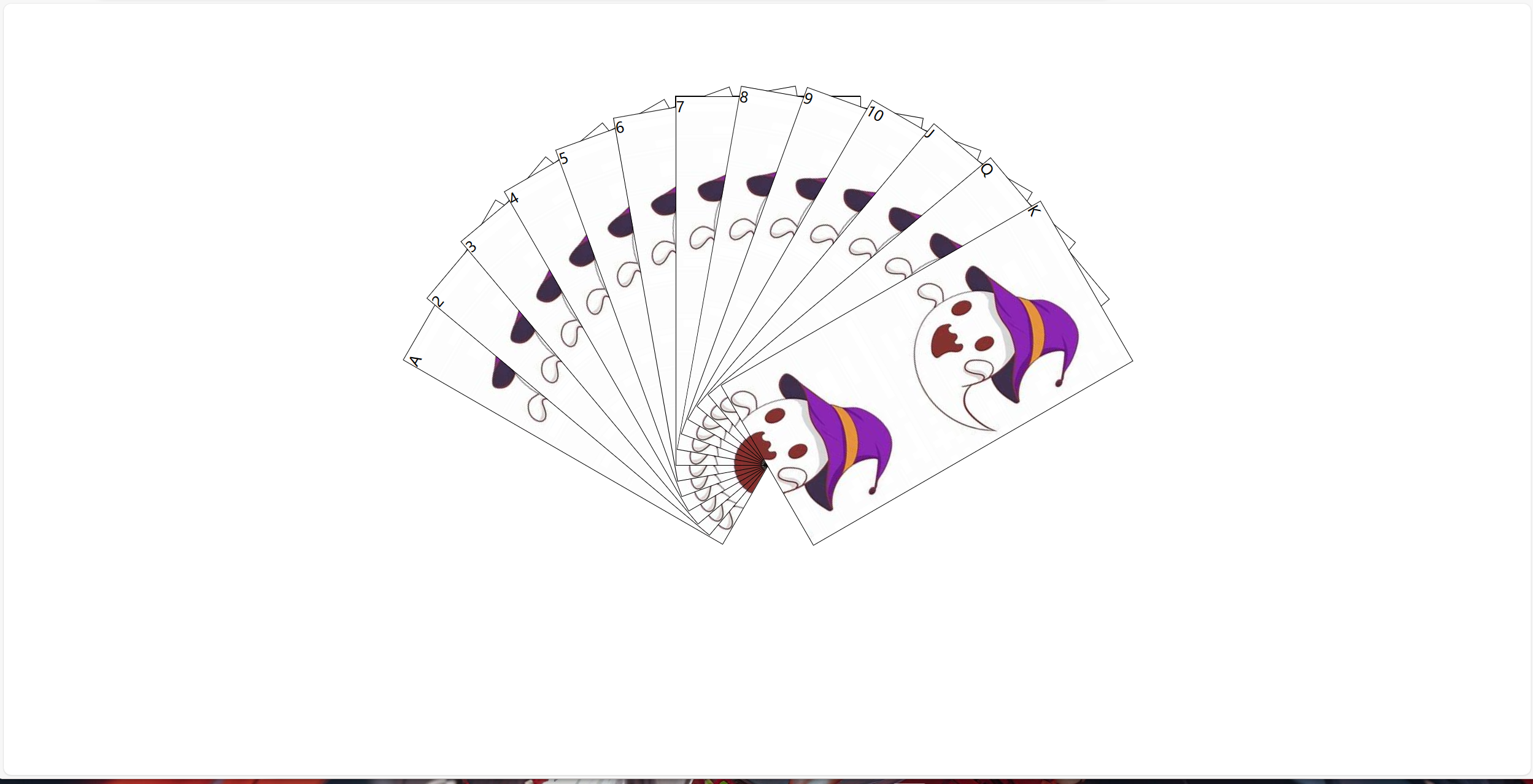
<div class="box">
<div class="brand">A</div>
<div class="brand">2</div>
<div class="brand">3</div>
<div class="brand">4</div>
<div class="brand">5</div>
<div class="brand">6</div>
<div class="brand">7</div>
<div class="brand">8</div>
<div class="brand">9</div>
<div class="brand">10</div>
<div class="brand">J</div>
<div class="brand">Q</div>
<div class="brand">K</div>
</div>