<!DOCTYPE html>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
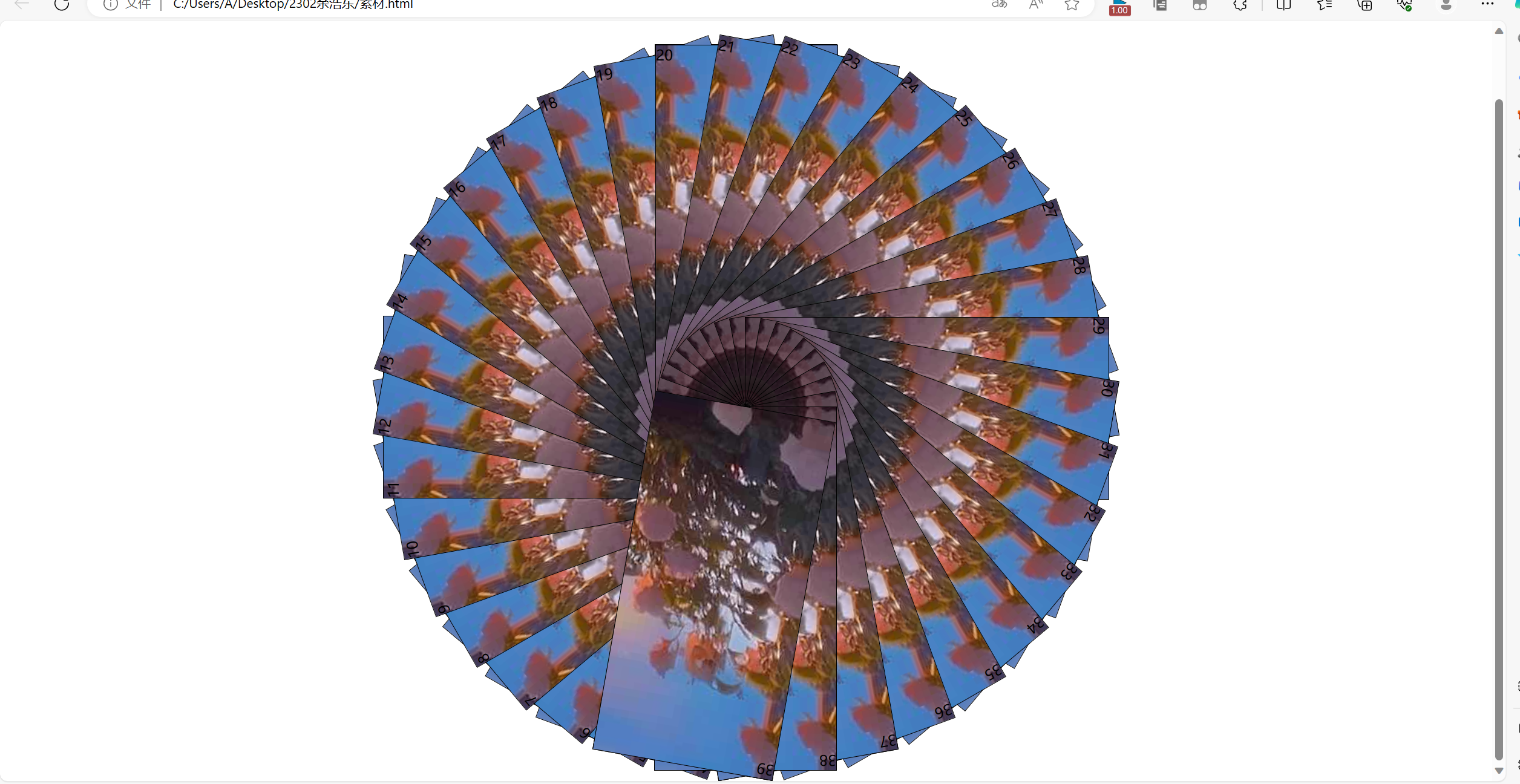
.box {
width: 200px;
height: 400px;
border: 1px solid black;
margin: 100px auto;
position: relative;
}
.brand {
width: 100%;
height: 400px;
position: absolute;
left: 0;
top: 0;
border: 1px solid black;
background: url(123.jpg);
transform-origin: 100px 400px;
transition-property: all;
transition-duration: 1.5s;
/* 回弹效果 */
transition-timing-function: linear;
}
.box:hover .brand:nth-child(1) {
transform: rotate(-190deg);
}
.box:hover .brand:nth-child(2) {
transform: rotate(-180deg);
}
.box:hover .brand:nth-child(3) {
transform: rotate(-170deg);
}
.box:hover .brand:nth-child(4) {
transform: rotate(-160deg);
}
.box:hover .brand:nth-child(5) {
transform: rotate(-150deg);
}
.box:hover .brand:nth-child(6) {
transform: rotate(-140deg);
}
.box:hover .brand:nth-child(7) {
transform: rotate(-130deg);
}
.box:hover .brand:nth-child(8) {
transform: rotate(-120deg);
}
.box:hover .brand:nth-child(9) {
transform: rotate(-110deg);
}
.box:hover .brand:nth-child(10) {
transform: rotate(-100deg);
}
.box:hover .brand:nth-child(11) {
transform: rotate(-90deg);
}
.box:hover .brand:nth-child(12) {
transform: rotate(-80deg);
}
.box:hover .brand:nth-child(13) {
transform: rotate(-70deg);
}
.box:hover .brand:nth-child(14) {
transform: rotate(-60deg);
}
.box:hover .brand:nth-child(15) {
transform: rotate(-50deg);
}
.box:hover .brand:nth-child(16) {
transform: rotate(-40deg);
}
.box:hover .brand:nth-child(17) {
transform: rotate(-30deg);
}
.box:hover .brand:nth-child(18) {
transform: rotate(-20deg);
}
.box:hover .brand:nth-child(19) {
transform: rotate(-10deg);
}
.box:hover .brand:nth-child(20) {
transform: rotate(0deg);
}
.box:hover .brand:nth-child(21) {
transform: rotate(10deg);
}
.box:hover .brand:nth-child(22) {
transform: rotate(20deg);
}
.box:hover .brand:nth-child(23) {
transform: rotate(30deg);
}
.box:hover .brand:nth-child(24) {
transform: rotate(40deg);
}
.box:hover .brand:nth-child(25) {
transform: rotate(50deg);
}
.box:hover .brand:nth-child(26) {
transform: rotate(60deg);
}
.box:hover .brand:nth-child(27) {
transform: rotate(70deg);
}
.box:hover .brand:nth-child(28) {
transform: rotate(80deg);
}
.box:hover .brand:nth-child(29) {
transform: rotate(90deg);
}
.box:hover .brand:nth-child(30) {
transform: rotate(100deg);
}
.box:hover .brand:nth-child(31) {
transform: rotate(110deg);
}
.box:hover .brand:nth-child(32) {
transform: rotate(120deg);
}
.box:hover .brand:nth-child(33) {
transform: rotate(130deg);
}
.box:hover .brand:nth-child(34) {
transform: rotate(140deg);
}
.box:hover .brand:nth-child(35) {
transform: rotate(150deg);
}
.box:hover .brand:nth-child(36) {
transform: rotate(160deg);
}
.box:hover .brand:nth-child(37) {
transform: rotate(170deg);
}
.box:hover .brand:nth-child(38) {
transform: rotate(180deg);
}
.box:hover .brand:nth-child(39) {
transform: rotate(190deg);
}
</style>

<div class="box">
<div class="brand">1</div>
<div class="brand">2</div>
<div class="brand">3</div>
<div class="brand">4</div>
<div class="brand">5</div>
<div class="brand">6</div>
<div class="brand">7</div>
<div class="brand">8</div>
<div class="brand">9</div>
<div class="brand">10</div>
<div class="brand">11</div>
<div class="brand">12</div>
<div class="brand">13</div>
<div class="brand">14</div>
<div class="brand">15</div>
<div class="brand">16</div>
<div class="brand">17</div>
<div class="brand">18</div>
<div class="brand">19</div>
<div class="brand">20</div>
<div class="brand">21</div>
<div class="brand">22</div>
<div class="brand">23</div>
<div class="brand">24</div>
<div class="brand">25</div>
<div class="brand">26</div>
<div class="brand">27</div>
<div class="brand">28</div>
<div class="brand">29</div>
<div class="brand">30</div>
<div class="brand">31</div>
<div class="brand">32</div>
<div class="brand">33</div>
<div class="brand">34</div>
<div class="brand">35</div>
<div class="brand">36</div>
<div class="brand">37</div>
<div class="brand">38</div>
<div class="brand">39</div>
</div>