








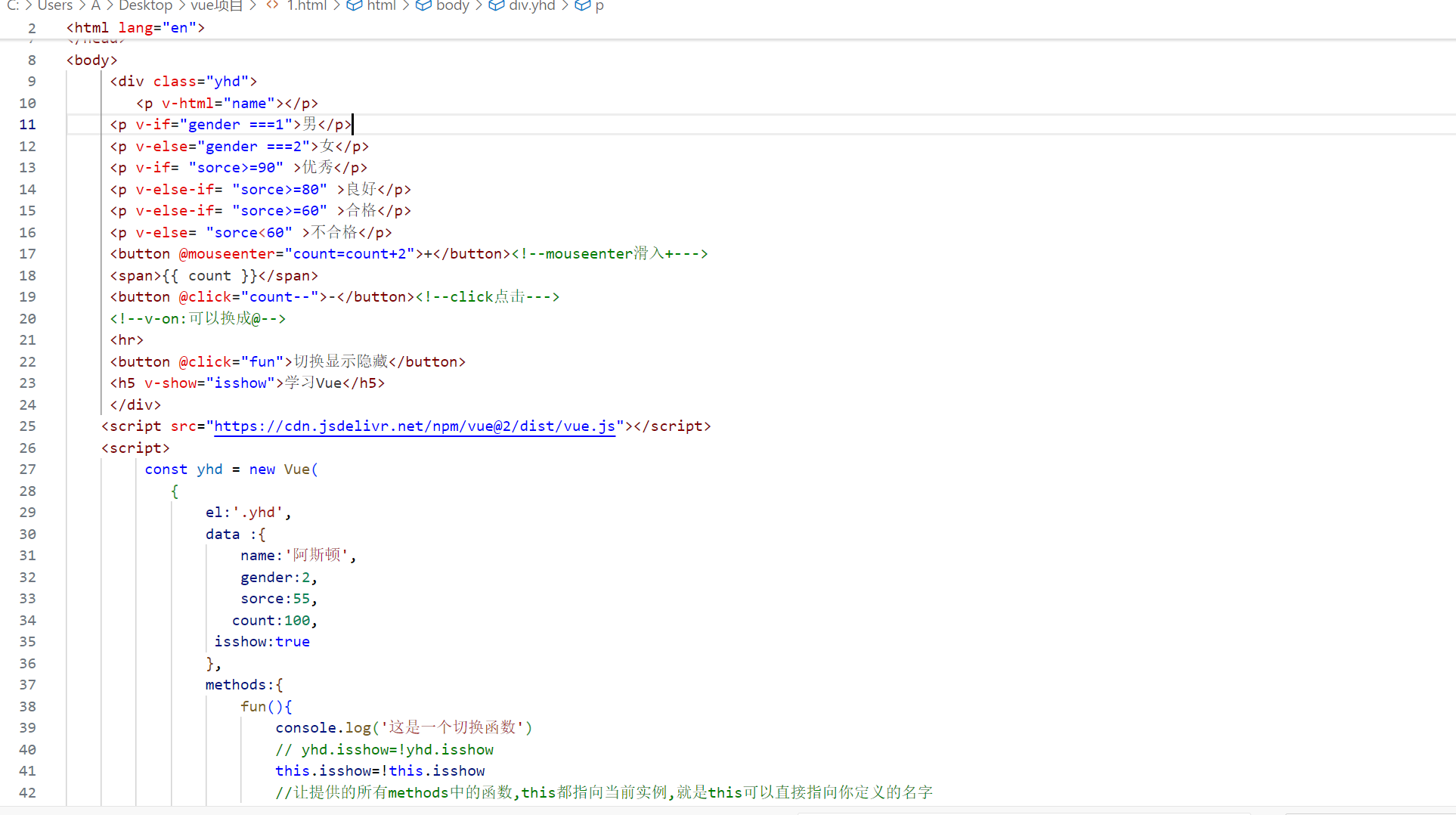
写了v-html v-show v-if v-else v-else-if v-on(内联语句,methods处理函数,调用传参) v-bind
其实还是很简单的大概形式都是一样的这是用的方法不太同
v-html:主要要来超链接还可以当作text文本来用
v-show和v-if他们的效果虽然相同但是本质上不太一样,show演示主要像那个淘宝里面的搜索框一样,你碰一下他就伸缩
例:v-show.mp4
而v-if就是那个登录登录一次就消失了不会再出现了
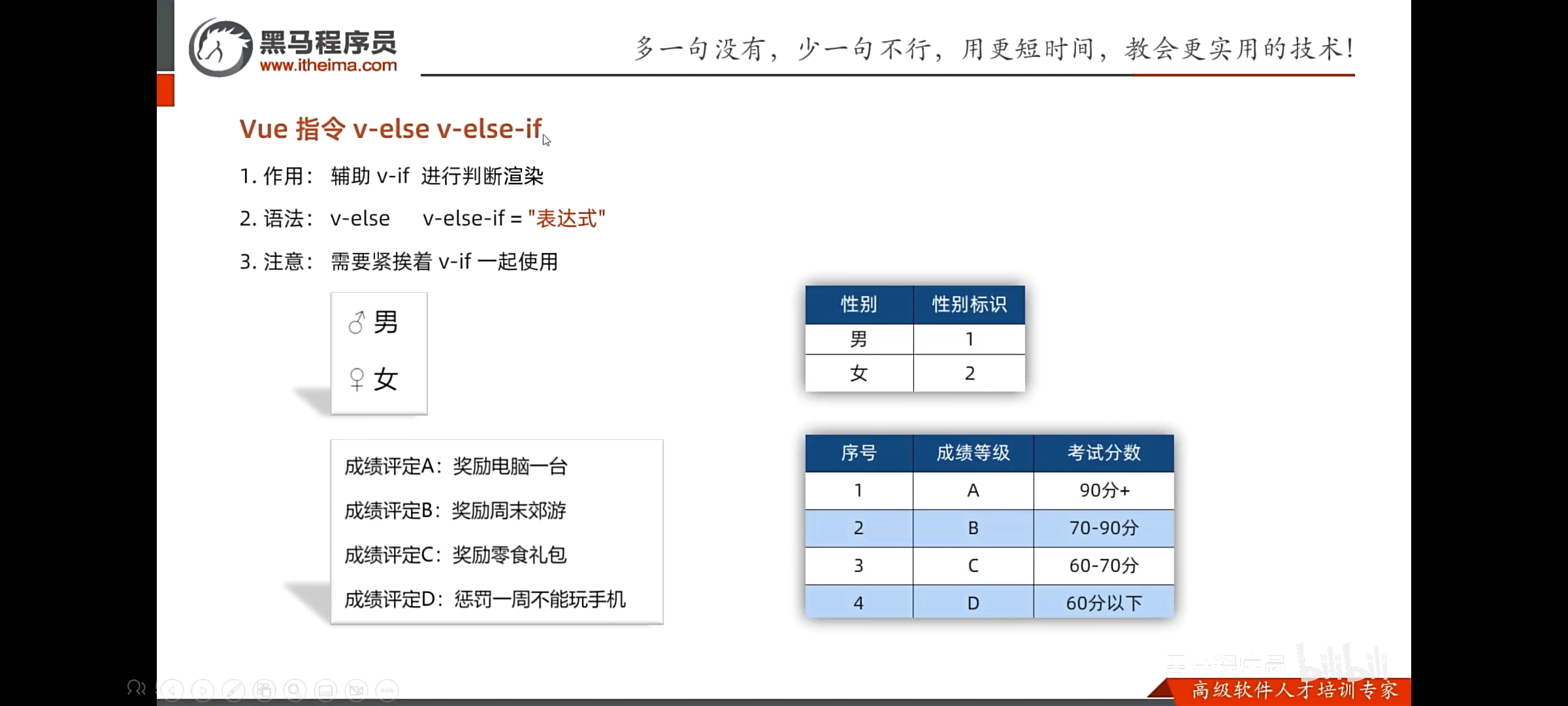
v-if v-else v-else-if 典型判断和C语言差不多但是记住这个没有if-else第一次我写判断的时候就犯了这样的错误
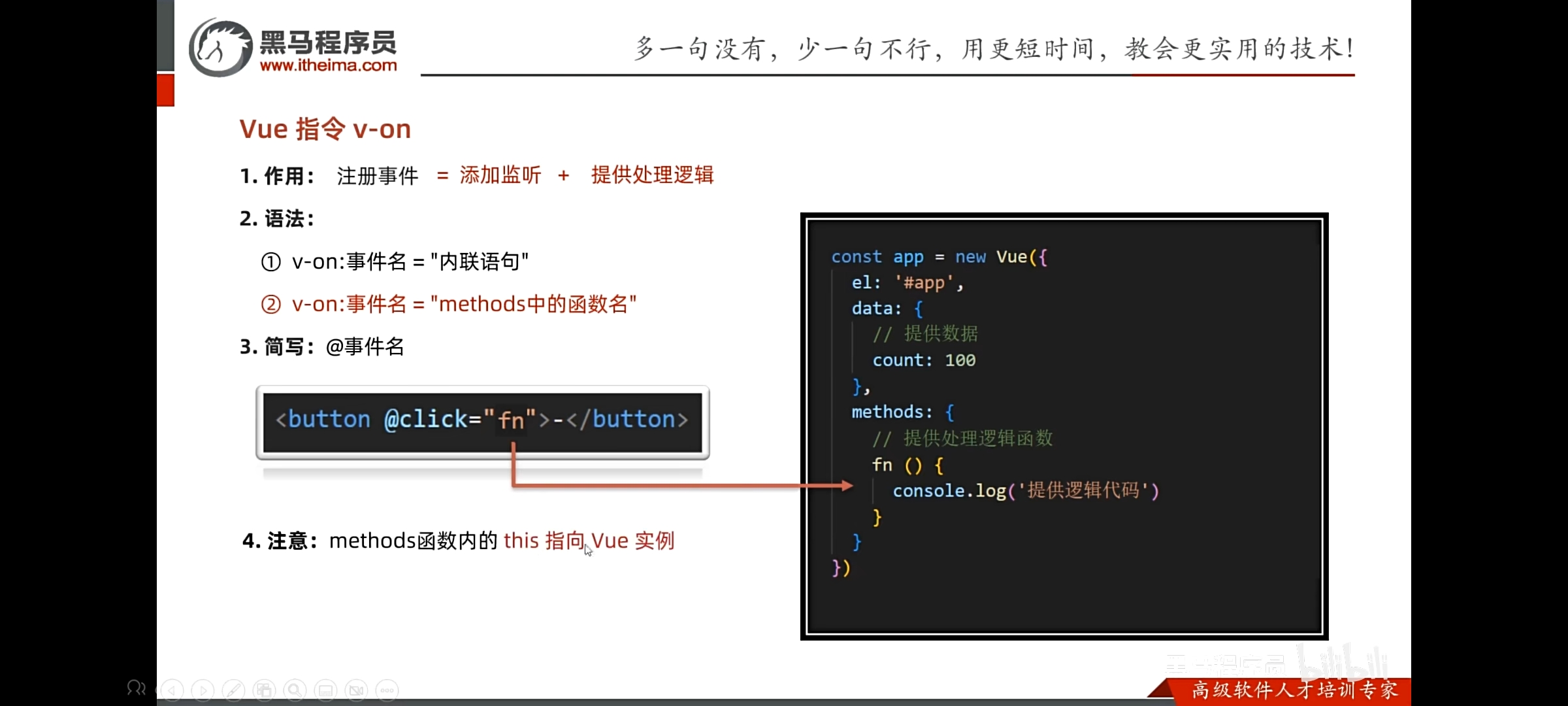
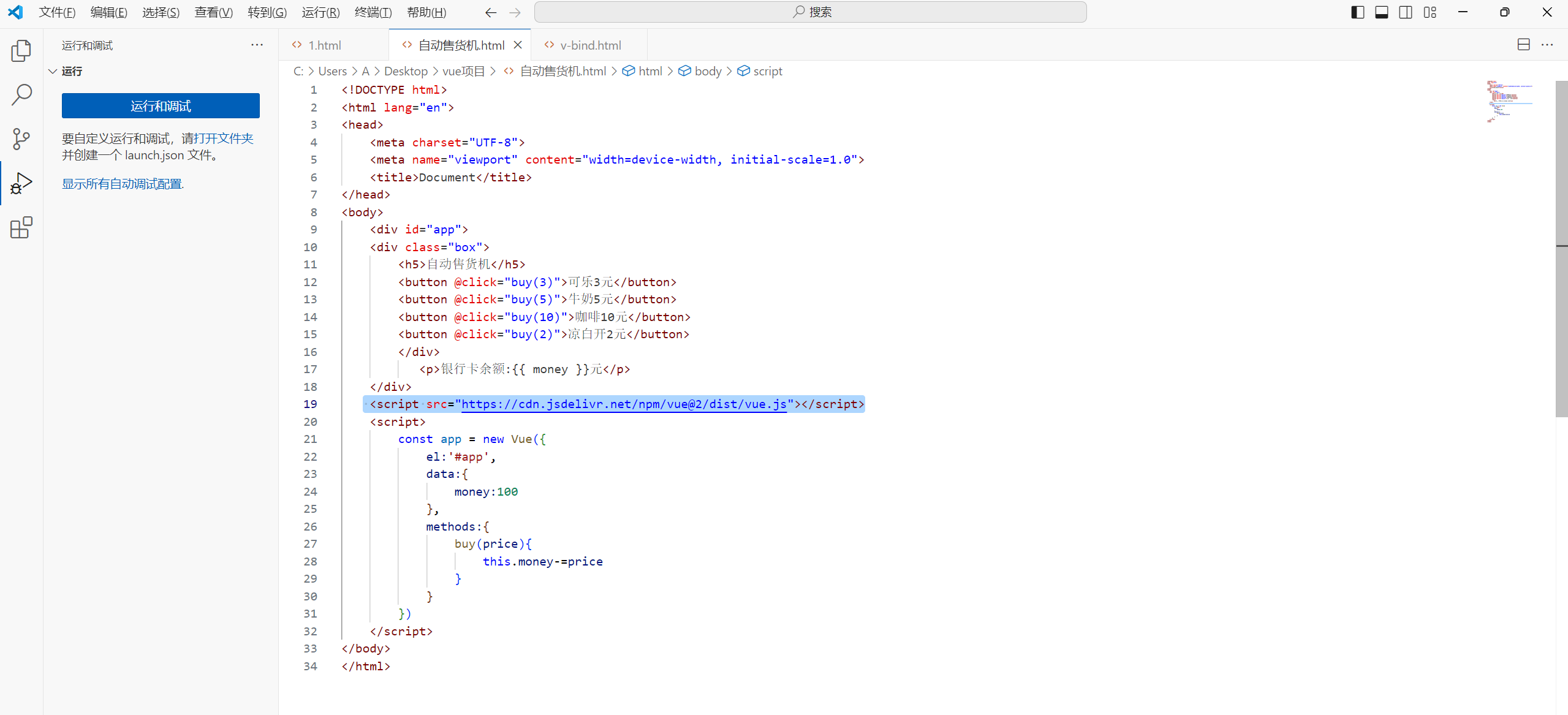
v-on就是调用下面的语句
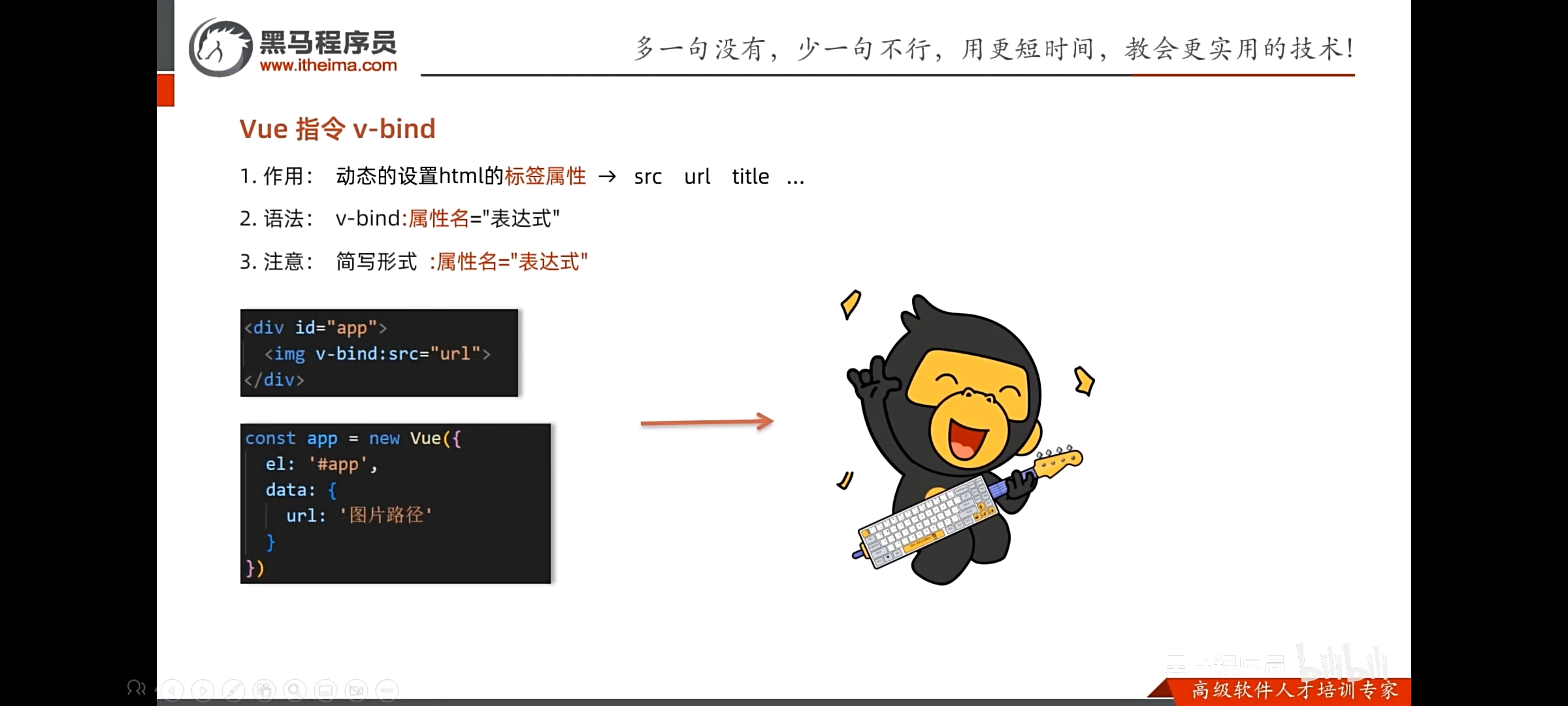
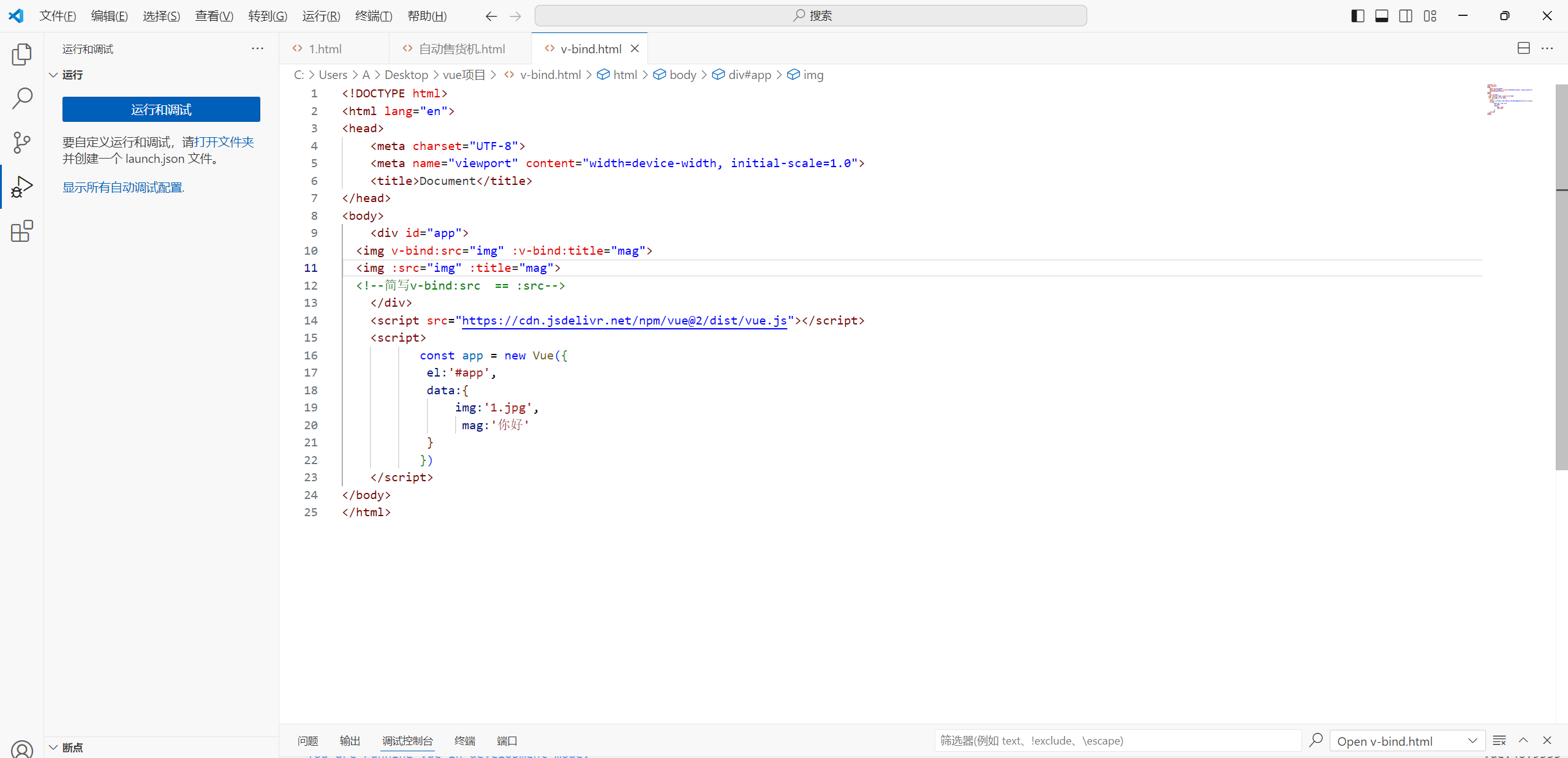
v-bind设置HTML的标签属性例如: src title url 等等还是调用直接在下面写调用名字即可
